The spirals optical illusion is making the rounds again, so I thought it’d be great to have some fun with them.
Let’s take some of these optical illusions, and play around with them in d3.
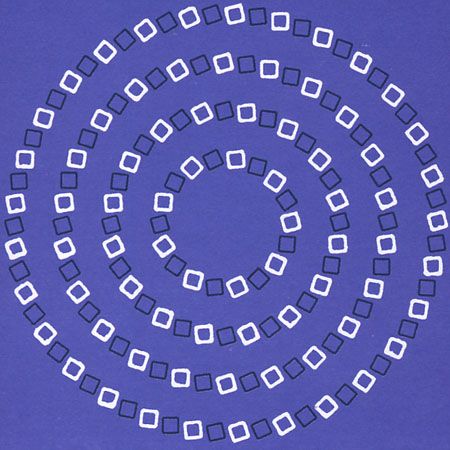
Squares in spirals?
Here’s the original version.

We want to be able to play around with the amount of rotation in the squares, and see what kind of optical illusion we get. So what we will do is we will recreate the shapes in a d3 drawing and we’ll tie the rotation to a slider. Like this:
Pretty neat, huh? At 0 degrees we get no effect, and at 45 degrees there’s no effect again.
But there’s two peaks where the effect is really strong: one at around 10-12 degrees and another at around
20 degrees. Notice how at 5 degrees there’s no effect, but at 10 degrees there’s a very strong one. The two images are very similar to one another, but the optical illusion effect is very different! Vision is complicated. We can also check if the effect gets stronger depending on the width of the line,
whether the squares are filled:
or whether the colors need to alternate:
The color alternation turns out to be super important! That’s fun
and unexpected, and shows that in vision, few things “separate”:
many subsystems interact with one another, often weirdly.
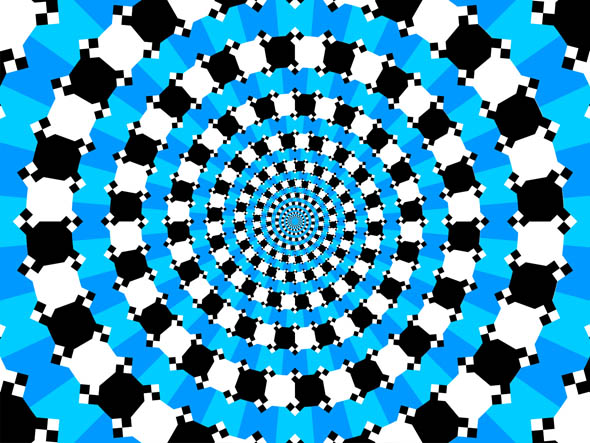
Another example
Here’s the original image.

Now we start reconstructing the same thing in SVG, with the help of d3:
We could do the same kind of study of whether the corners should point one way or that. In fact, you can make the spiral turn the other way by flipping the colors of both bands of squares, and make something really disconcerting by having the inner band point one way, and the outer band point a different way.
But instead, let’s try something different with this one:
Whoa!
Acknowledgments
Sliders from d3.slider, optical illusions from Mighty Optical Illusions, via David Smith on Twitter and John Baez on G+.